2D animációs technikák létrehozása és tanulságok
Nehéz találni egy embert, aki még soha nem látta a rajzfilm. Talán sokan maguknak a kérdést, hogy hogyan kell csinálni, és hogyan lehet megtanulni. Mielőtt a számítástechnika fejlődése állították rajzfilmek papírra, hogy vesz egy csomó időt. Most minden sokkal könnyebb.
Erre a célra van egy nagy számú szoftver (Photoshop. Illustator, festék, Flash, stb.) Következésképpen, az animáció lehet egy vektor és raszter. Ön is létrehozhat animációk segítségével CSS3 és jQuery.
Bemutatjuk, hogy a figyelmet a gyűjtemény útmutatók létrehozására 2D animációk különböző technikák alkalmazásával.
A rendszer segítségével a Photoshop
Ha a Photoshop lehet használni, hogy egyszerű animált gif-képet.
A Gimp
A rendszer segítségével a festék
A rendszer segítségével a PowerPoint
A rendszer segítségével a Illustator
Ez a leírás bemutatja, hogyan lehet létrehozni egy animációt vektoros objektum kizárólag Illustrator

A rendszer segítségével a flash
Lásd még a cikket:
A rendszer segítségével a TVPaint
VPaint animáció-programot, amelynek célja a rajz és létrehozása 2D-animáció. Segítségével nagyon is lehetséges, hogy saját rajzfilm. Lásd a leckét, hogyan kell csinálni.
Segítségével Toon Boom
Toon Boom egy egész család animációs szoftver, amelynek célja mind az amatőr, mind a profi.
Segítségével Anime Studio Pro
Anime Studio Pro egy egyszerű programot dolgoz ki a segítségével, amelynek segítségével létre itt, mint a rajzfilmek:
Ha JQuery
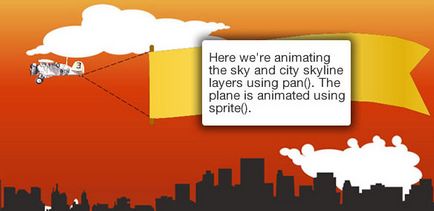
Lecke létrehozni animációk segítségével jQuery.spritely bővítmény

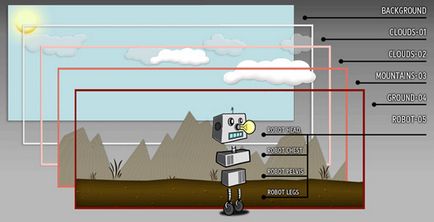
Lecke, hogy hozzon létre egy mozgó rajzfilm robot segítségével JQuery

A rendszer segítségével a CSS3

Segítségével Adobe Edge-
Példák a felhasználásra animáció web design
Animáció használata nem csak az animáció, hanem a web design. Ma, hogy animációs hatások helyszínek kevésbé vaku használata technológia, és egyre inkább előnyben részesíteni CSS3 és a jQuery.
Launch Factory





Ön is érdekelt a cikket: