Hogyan készítsünk egy minősítés helyben
Hello, kedves látogatók és a vendégek a blog! Ma megmondja, hogyan lehet egy minősítés a honlapon cikkek a bejegyzéseket a plugin nélkül.
Először is, nézzük megérteni, hogy miért van szükségünk értékelése az oldalon? Félreértés ne essék, pozíciók, amelyekben van egy kategória vonzóbb nemcsak látogató weboldal vagy blog, hanem a keresők, mint például a Google. Ha még nem megvalósított egy részlet a Google, akkor a keresési eredmények webhely fog kinézni sokkal vonzóbb egy kategória a cikkek, mint nélküle, és így kattintson az anyagon keresztül fog nőni többször. Itt, ez azt hiszem, hogy a csillaggal a cikkek fogja szolgálni a jó helyette a SEO optimalizálás a webhelyen.
Nos, most térjünk végrehajtásához közvetlenül a mai feladatokat, nevezetesen: Hogyan minősítés a honlapon.
Számos módja van, hogy hajtsák végre a létrehozását a csillagos TopArticles. Ez a segítségével plug-inek, amely megtalálható az interneten nem egy. És segítségével egy script, azaz anélkül, hogy a használata plug-inek. Ma fogok mesélni mindkettő.
Hogyan készítsünk egy minősítés helyben a bővítmény?
Ahogy azt fentebb már említettük, sok plugins létrehozni minősítés a honlapon, de nem az összes beépülő modult jók erre. Mivel néhány plugins nagyon betöltött hely adatbázisba, és a fék letöltési sebesség. Majd nézd meg a leginkább, az én véleményem szerint a legjobb és legalkalmasabb, ez a cikk és a blogomban van telepítve, egy plugin WP-PostRatings.
Kezdjük és megtanulják, hogyan lehet a minősítés webhely segítségével plugin WP-PostRatings.
Telepítés és az aktiválás a plug-in végezzük normál módban, és azt hiszem, hogy hagyja abba nincs értelme. De azok számára, akik érdeklődnek, vagy csak nem tudom, hogyan kell telepíteni és aktiválni a plugint a WordPress, azt ajánlom, hogy nézd meg a korábbi anyag dolgozni a plug-inek a WordPress itt.
Most, hogy megvan a plugin WP-PostRatings telepített és aktivált, be kell állítani, hogy megfelelő csillagra rangsor lesz szép és jeleníti meg. Ehhez menj a Settings plugin WP-PostRatings:
Plugin beállítások WP-PostRatings
Kezelés Ratings. Ezen a fülön beállíthatja a plugin WP-PostRatings megjeleníti az összes szolgáltatott statisztikák becslések a webhely tartalmát.
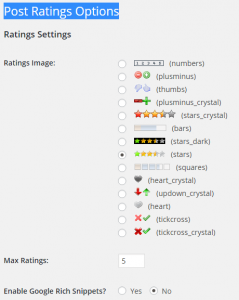
Értékelések lehetőségek. Ezen a lapon WP-PostRatings bővítmény beállítások közül válassza ki a legmegfelelőbb a webhely rangsorban widgetet megjelenítő tárgyak egyszerű terek és végződő számokat. Lásd a képet:

A következő beállítások Rating fényképek kell fordítani a magyar nyelv választott becsült szimbólumok, már a csillagok:
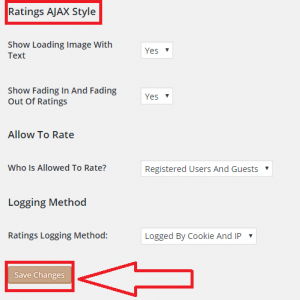
Még a kisebb beállításokat értékelő AJAX stílus közül választhat a megfelelő stílust a minősítés widget. Mindkét konfiguráció a fordító lefordítja a szöveget, és megtanulják, hogy mit és hogyan. Lásd a képet:

Ne felejtsük el a végén, hogy mentse az összes beállítás!
Tovább árnyalatot. Csillag, hogy megjelenik a blog a megfelelő helyen, meg kell másolni ezt a kódot ide:
És helyezze át a helyet, ahová a kiadási kategória cikkeket. Megvan a végén a post, és betettem a single.php fájlt. Ez minden, ami szükséges volt ahhoz, hogy megtanulják, hogyan kell egy minősítés helyben a plugin WP-PostRatings.
Hogyan készítsünk egy minősítés a honlapon egy script?
Most hadd mondjam el, hogyan lehet egy minősítés a honlapon egy script használata nélkül egy plugin. Minden plug-inek, mint tudjuk valamilyen módon akadályozzák a rakodási hely miatt a terhelést az adatbázisba. És annak érdekében, hogy elkerülje ezt a problémát, vannak scriptek cserélni szinte teljesen bizonyos bővítményeket. Ebben az esetben egy speciális szkript egy csillag értékelése cikkek az oldalon. Végén a post adok neked a lehetőséget, hogy töltse le ezt a forgatókönyvet ingyenesen. És most azt mondom, egy kicsit róla.
Miután letöltötte a forgatókönyvet, és csomagolja ki a zip fájlt. Ez tartalmazza majd ezeket a fájlokat ide (functions.php. Footer.php. Single.php. Style.css) és mappa alapján. Minden ezt a tartalmat kell szórni a megfelelő helyre a mi tárhely oldalon. Itt hagyja fognak csinálni.
Feltétlenül footer.php fájlt kell csatlakoztatni itt a kód:
Ez a könyvtár a szkriptek és script jquery.min.js rating.js. De először meg kell győződnie róla, hogy nincs csatlakoztatva a könyvtár jquery.min.js. Keresse témákról, mint a forgatókönyvet, és ha ez nem a saját fájlokat, majd csatlakoztassa biztonságosan. És ha úgy találja, hogy csatlakoztassa csak a forgatókönyvet rating.js. Semmi bonyolult. Miután az összes műveletet, ha még nem jelent meg a csillagszám, meg kell tisztítani a cache hely és újratölti az oldalt, és minden meg fog jelenni. Nos, ez minden, amit el akartam mondani ma.