Blocks CSS

Egységek CSS. CSS alapjai kezdőknek. lecke №13
Hello mindenkinek!
A mai lecke, fogok beszélni, hogy mit és hogyan egységek CSS kezelhetjük őket, például, margót, változás háttérszíne és stb
Tehát, az úgynevezett blokk?
Blocks - elemek, amelyeket nem lehet ugyanazon a vonalon más egységekkel, és külön bekezdésben.
Ahhoz, hogy a tömb alakú elemek közé tartoznak:
.
- szalagcímek
- bekezdések
- - blokk elrendezés egy weboldalt (site keretében). Bent a DIV blokk lehet beágyazott képeket, és más blokk és nem blokk elemek.
Mi a blokk szintű elemek, érted, de mi van, ha nem blokk?
Nem blokk elemek - elemek, amelyek lehetnek ugyanazon a vonalon más, nem a tömb alakú elemek, és ezek nem választja el bekezdésekben.
A nem-blokk elemek a következők:
- - jelöld ki a szöveget félkövér;
- - jelöld ki a szöveget dőlt;
- - aláhúzott szöveg
stb
Például hozzunk létre egy html dokumentum három blokk:

Most megmutatom, CSS pár zsetont, ahol a lehetőséggel bővül HTML blokkok.
Blokktok CSS
Az ingatlan «BORDER»
Gyakran használják a dobozt, amikor létrehoz egy weboldalt. Keretek segíteni, hogy hol a blokk kezdődik és hol végződik. Ez leegyszerűsíti a munkám. Továbbá, a keret lehet használni feidolgozőblokk.
A blokkok létrehozásához mezőbe írja be a már ismert, amit általában «határ».Ha nem érti, hogy hol és hol lépett be a CSS, majd figyelni, hogy a vonal a 4 17. És ha van egy még kérdés, hogy én csináltam, majd ismételje meg a leckét №3 - «Hogyan kell csatlakoztatni a CSS».

Most már láthatja a blokk határ, és ha látható határok, könnyebb dolgozni blokkokat.
Bemélyedést a blokk a CSS
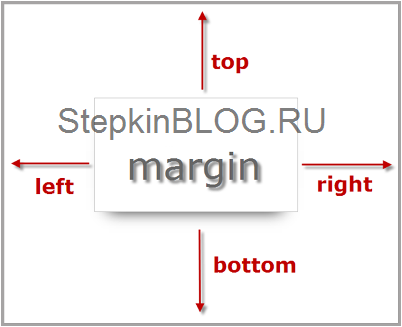
Az ingatlan «MARGIN»
Ahhoz, hogy a távolságot (space) a blokkot egy szabály «árrés».
Megjegyzés: a chart. A paraméterek beállítása a blokk:
gyorsírás
Minden lehetséges, amit rendeltem behúzni az egyes blokk külön rögzíteni rövidítve:
Csatoljuk fel egy HTML fájlt, mint ez:

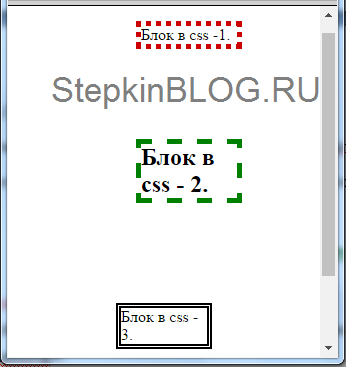
Ha a paraméter egy olyan szabály «árrés» (Vonal №22):
A távolság a blokk minden oldalról 100 px.
Behúzásait a blokkot a CSS
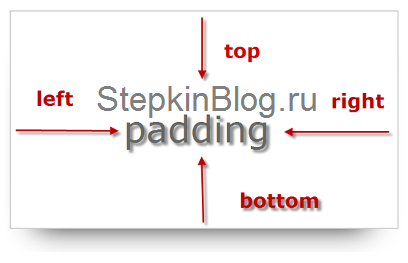
Az ingatlan «PADDING»
Ahhoz, hogy a távolságot (space) a blokkon belül, általánosan használt «padding».
Megjegyzés: az ábra:
gyorsírás
Minden lehetséges, azt a fentebb előírt írni egy rövid űrlapot.
Csatoljuk fel egy HTML fájlt, mint ez:

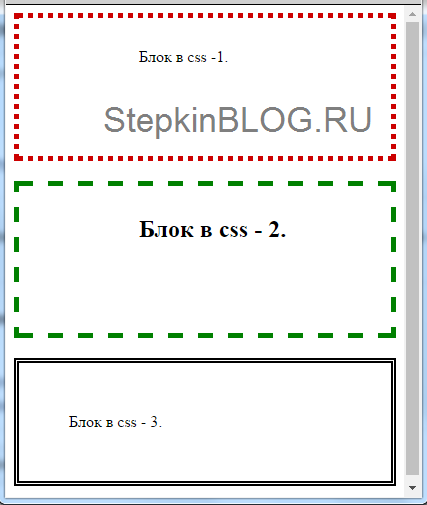
Ha a paraméter egy olyan szabály «padding» (sorszám 21):
A távolság a blokkon belül minden oldalon 50 px.
A szélessége és magassága a blokk a CSS
Az ingatlan «szélesség» és «HEIGHT»
Hozhat létre a szélessége és magassága a készüléket. Ehhez használja a «szélesség» szabályokat - szélessége és «magassága» - magasság.- magassága - a magassága a blokk;
- szélesség-szélessége a blokk;
Jelentése:
Az érték px vagy%.Azt hiszem, hogyan kell beszúrni egy szabályt, hogy nem kell megindokolnia CSS, ugyanakkor csekket, már elsajátította a leckét №3, hogyan kell csatlakoztatni a CSS.
A blokkban lesz rögzítve szélességét és magasságát.
Ha szüksége van egy nem rögzített, és egy gumi blokkot (blokk húzódik végig a hossza a monitor), akkor ahelyett, hogy px, meg kell adnia%. Csak emlékezz arra: a monitor - ez 100%.
Háttér blokk CSS
Az ingatlan «háttere»
Szabály «háttér» tudod, mert nem látom okát, hogy ismételje meg.
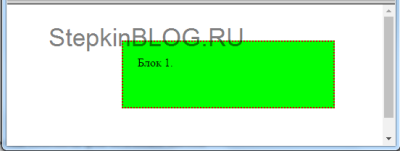
És ki tudja, akkor várjuk, hogy egy oldal egy leckét №9.Húr 7-es számú - a szabály «háttér», kicseréltük a háttér zöld színű

Akkor töltse ki a háttérben nem csak színes, hanem a kép:
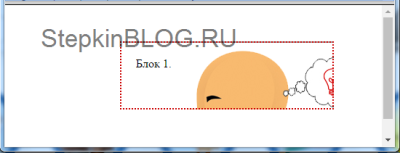
Húr 7-es számú - a szabály «background-image» kicseréltük a háttérképet.
bg.gif - ez a kép háttérben.
KIEGÉSZÍTŐ
CSS blokk átláthatóság
Az ingatlan «Opacity»
Az egység átlátszóvá tehető a CSS szabály «fényelnyelés».Jelentése:
jelentése a megadott szám 0 és 1 közötti.- A 0 érték - teljes átláthatóság a blokk.
- Érték 1 - Opacity block (maradjon úgy, ahogy van).
- Az érték a frakciókban (0,5) - áttetsző blokk.

Hide blokk CSS
«DISPLAY» tulajdonság
Szabály «kijelző» segítségre hide block weboldalt. Gyakran előfordul, hogy ez a szabály alkalmazható a legördülő menüből, vagy ha azt szeretné, hogy elrejtse egyes blokkok a mobil változata a honlapon.Az ingatlan «LÁTHATÓSÁGA»
«Re» - ez egy másik szabály, amely segít elrejteni blokk weboldalakat. A «láthatósági» szabály lista értékét a «rejtett»:overflow tulajdonság
Az ingatlan «OVERFLOW»
A szabály «túlfolyó» megállapítható, hogy kerül sor, ha a tartalom az elem mérete túllépte. Például egy kép vagy a szöveg több, mint az egység maga.A példa a «Visible» (alapértelmezett):




blokk árnyék CSS
Az ingatlan «BOX-SHADOW»
Lehet a blokk, hogy egy árnyék. Szabály «box-shadow».- - süllyesztés - árnyék a sejten belül, nincs árnyéka beágyazva kifelé;
box-shadow: 0 0 5px - árnyék elem körül
box-árnyék: süllyesztett 0 0 5px; - tenvnutri - vízszintes eltolás árnyék (6 px - jobb 6 px - balra);
- műszak függőlegesen (6 px - lefelé 6 px - up);
- elmosódott árnyék (0 - tiszta árnyék);
- Szakító árnyékban (3 px - szakító 3 px - tömörítés);
- színárnyalat

középre blokk
Az ingatlan «MARGIN»
Összehangolni a készülék a központban, regisztráljon a szabály «árrés» „0 auto»:Ez az! Itt az ideje, hogy véget vessenek ennek a leckét, aztán kiderült, túl nagy! Igen és a horkolás kívül a monitor képes hallani.
Még egy kicsit, és fogjuk befejezni a megtanulják az alapokat a CSS.Feliratkozás a frissítéseket!