Hogyan lehet a legjobban Landing - lépésről lépésre

Helló barátok. Ebben a cikkben adok lépésről lépésre, hogyan lehet a legjobban Landing - ingyenes és profi. Ez a Landing fog kinézni nagyon szép, nem rosszabb, mint a verseny. Mielőtt elkezdené, akkor, azon az úton, eladásával karok felírni a szerkezet Landing 9 blokk.
Itt figyelembe vesszük azt a lehetőséget, ami egy ingyenes Landing HTML sablon. By the way, a Landing 100% lesz adaptív alatt minden mobil eszközök. És ez nagyon fontos ma.
Szóval, itt van egy lépésről lépésre, hogy létrehozzon egy független Landing:
És mindenek felett, nézzük letölthető az alapja a mi jövőbeli Landing - kész szakmai html sablon.
# 1 - Töltsd le az ingyenes html sablon Landing
Ez minden, amit tenned kell -, hogy megtaláljuk a megfelelő html sablon és szerkeszteni, hogy megfeleljen az Ön igényeinek. Mi köze ennek az oldalon, akkor fogunk foglalkozni az alábbiakban. És most - például, töltse le most az ingyenes Landing sablont. Vele fogunk dolgozni.
# 2 - Cseréljük ki a képet a főképernyőn
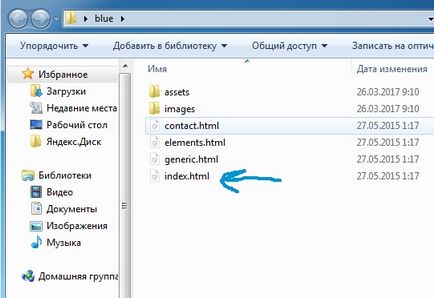
Amikor le - nyissa meg a mappát «kék» és a benne található számos fájlokat html. Kattintson duplán az egyik, hogy index.html.

A böngészőben megnyílik a sablont úgy néz ki most. Elfogadom, nem rossz?

Most kell szerkeszteni. És a legjobb, ha ezt a Notepad ++ programot. Töltse le és telepítse a számítógépére.
Az első dolog, amit meg fog tenni - az, hogy egy normális képet a főképernyőn a mi Landing. Meg kell találni a nagy kép, amely illeszkedik a témát. Ehhez Ide például Yandex, Képek és adja meg a lekérdezést.
„Big”, adja meg a fájl méretét. Míg itt képzésre lehet letölteni a képet. Szeretünk csinál Leszállás professzionális jogi szolgáltatást.
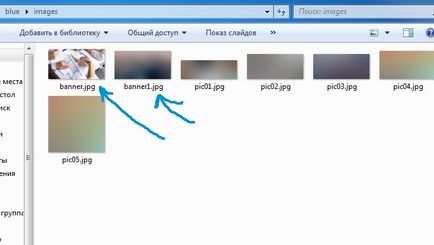
Most másolja a képet a «kép» mappát. Megváltoztatja a nevét «banner.jpg». Ez a kép, amely már úgynevezett «banner.jpg» ebben a mappában, nevezd át valami másra.

Frissítse az oldalt a Landing böngészőjében. Most már úgy néz ki mint a lenti képen.

Ha úgy néz ki, valami baj van, akkor ellenőrizze, hogy van-e írva képet elnevezésére, valamint attól, hogy pontosan másolta a képet a megfelelő helyre.
Ha minden rendben van, majd folytassa a szöveg szerkesztéséhez.
# 3 - szerkeszteni a szöveget a fő képernyőn
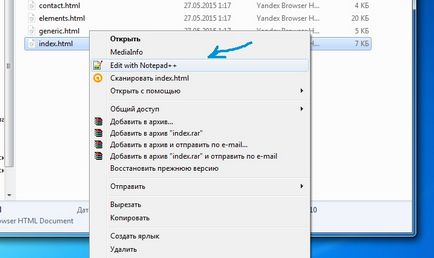
Jobb klikk a fájlra «index.html» és válassza a „Megnyitás - Notepad ++».

Mielőtt megnyitja a forráskódját a minta teljes pompájában. Ha még soha nem foglalkozott html, akkor ez a fajta lehet egy kicsit ijesztő - sok tsiferok, bukovok és homályos ikonok. De ne aggódj, valójában nincs. Csak ki kell cserélni a szöveget, ami meg van írva a fekete.

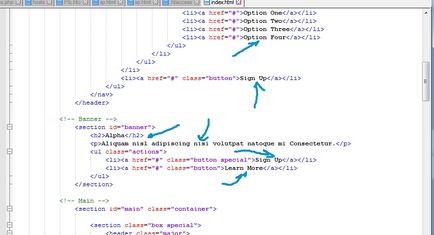
És nézzük csak szerkeszteni a főképernyőn a leszállás. Ő a legfontosabb, és a konverziós megbízás 80% -a lesz attól.
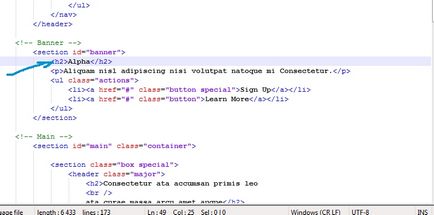
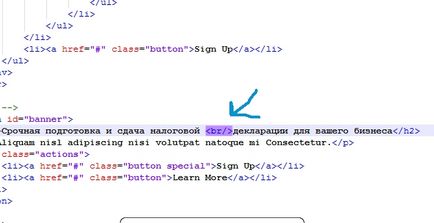
Először módosítsa a címet. Ahelyett, hogy «Alpha» írok valamit a témában. Emlékeztetem Önöket, hogy itt vagyunk eladni a jogi szolgáltatások. Így lehet megfogalmazni, mint ez: „Sürgős elkészítése és benyújtása adóbevallások a te dolgod.” Mi írja be ezt a szöveget itt, a címkék között
:
Ezután mentse el a dokumentumot, és frissíti a Leszállás a böngésző. Kapunk a következő:

Kiderült, hogy nem szép, mert a nagy főcím, és elnyúlt a képernyőn. Próbálja meg a szó után az „adó” betét tag
. Úgy működik, mint egy kis szünetet a mondatban, és a szöveg része átkerül az új vonalat. Úgy tűnik számomra, hogy ez jobban alakulnak.

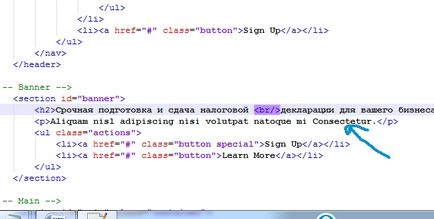
Ezután módosítsa a felirat. Ahhoz, hogy a látogató azonnal megkapta a minimálisan szükséges adatokat tartalmazzák - regisztráljuk a konkrét javaslatokat. Például: „elkészítése és benyújtása 4 munkanapon belül. USN jelentés - az 5400r. . UTII alkalmazottak nélkül - az 2100r „Beillesztés ezt a szöveget itt:

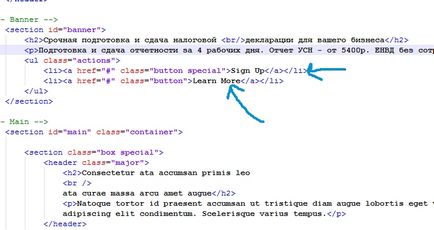
Most változik a szöveg a gombok ugyanúgy. Írásban fehér „megrendelés” átlátszó - „Több”.

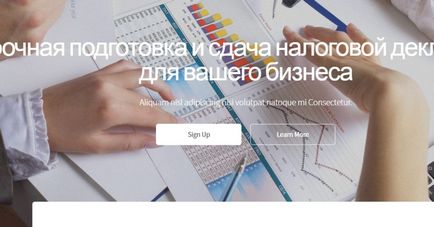
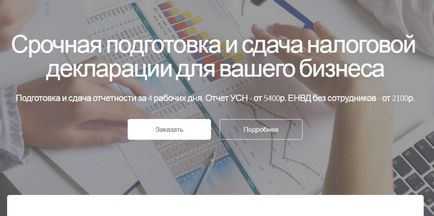
Ennek eredményeképpen kapunk itt egy otthoni képernyő Landing:

# 4 - sötétebben a háttérképet
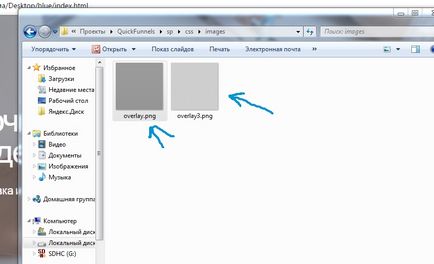
Úgy tűnik, minden jó lesz, de az egyik úgy gondolja, hogy háttérben, túl fényes, fehér betűkkel rajta elvesznek. Azt javaslom, hogy elő egy sötét szűrő a képen. Ehhez keresse meg a mappát «eszközök -> css -> képek» és változtassa meg a nevét a két fájlt, hogy itt található.
Világosabb hívás például «overlay2.png», és sötétebb - csak «overlay».

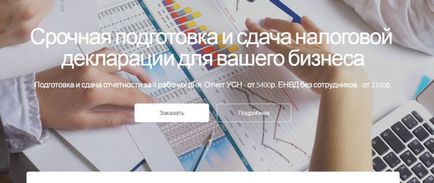
Ezt követően, ismét megerősítjük html sablon és frissítse az oldalt a böngészőben. Véleményem, így sokkal jobban néz ki:

Ezután ugyanúgy megváltoztatja az egész szöveget a sablon, helyett, amire szüksége van. Ha kétséges, hogy szükség van, hogy írjon a Leszállás - használatát szerkezet Landing 9 blokk.
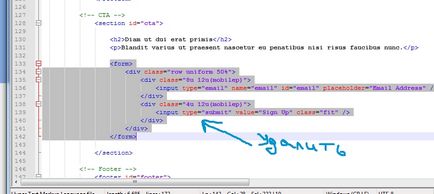
# 5 - Cseréljük ki a jegyzési ív
Az egyetlen dolog, amit nehéz lehet - ez az előfizetési lap alján a leszállás. Meg kell regisztrálni minden levelezési szolgáltatás, létrehoz egy űrlapot, illessze be a leszállásra, és így tovább.

Most a cselekvésre nézne ki:

# 6 - Load Landing tárhely
# 7 - Vonzzák a célközönség
És persze, letölthetik ingyenes könyvet „Érintés értékesítés.” ahol megtanulhatja, hogyan kell eladni a segítségével szövegeket és egyéb online marketing eszközök.