A jelölőnyelv HTML táblázatok használják nem csak a jelent semmiféle adat sorok és oszlopok, hanem mint egy olyan formázási oldalak, és adja meg a helyét a különböző elemek.
Más szóval, egy HTML táblázat kialakítás lehet nem észrevehető, de a funkció végrehajtásához a keret, hogy elfoglalják az egész weboldalt.
Ez lehet helyezni, például az ő bal oldali menüben oszlopban az alapvető információkat a közepén, és elérhetőségét - a jobb oldalon.
Szóval, hogyan lehet egy táblázatot HTML?
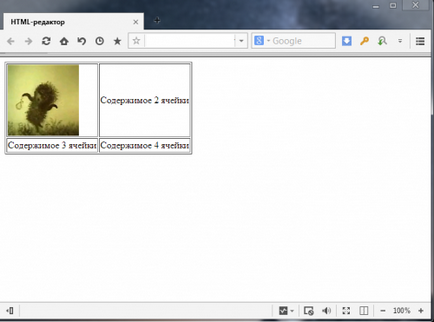
Készíts egy egyszerű táblázatot, amely három sejtvonal egy kód segítségével az alábbiakban:
A böngésző nemrég létrehozott egy táblázatot az alábbiak szerint:
Táblázat kezdődik tag
. Minden a tartalmát a táblázatban ismertetett fentről lefelé sorok szerint, amelyek mindegyike kezdődik a címke
és végek
.
Sejtvonalak le balról jobbra címkék használatával
és | . A sejt akkor fel mindkét szöveg és kép, és még más asztal.
Keretei közé
Alapértelmezésben a tábla nem határon. Add meg, akkor a tag attribútum határ
. Néha azonban az ilyen böngészők megjeleníteni a határ különböző módon, így jobb, hogy bízza ezt a folyamatot, hogy működjön együtt stílusok:
A háttérszín és a szöveg
Ahhoz, hogy adja meg a háttérben a HTML táblázat cella, sor vagy egyetlen sejt, a címkék
, | és | Az alábbi opciók lehet alkalmazni:
- háttér - használják a háttérképet. Akkor sem adja meg a fájl nevét vagy elérési útvonalát;
- bgcolor - a háttérben egy bizonyos színt. Megadhatja a nevet a szín az érdeklődés, és a hexadecimális kódját.
Ahhoz, hogy változtatni a színét a szöveg egy HTML táblázatot, akkor kell használni a címkét .
Párnázás a táblázat HTML
A HTML bemélyedés a táblázatban vannak megadva a címke
:
- cellspacing - a távolság a határokat a szomszédos sejtek;
- cellpading - a távolság és a tartalom között a sejt határokat.
Vizuális megjelenítése a kódot a böngésző az alábbiak szerint:
Összehangolása az asztalra a HTML
Akkor minden egyes sejt vagy sorban meghatározott két paraméter végre vízszintes (align) és függőleges (valign) a szöveg igazítását határozza HTML táblázatban.
align paraméter a következő értékeket:
- bal - bal indokolja;
- jobbra - igazodik a jobb szegély;
- központ - középre igazítást.
valign paraméternek ezeket az értékeket:
- alsó - igazítsa az alsó széle;
- top - igazítás a felső határ;
- közepén - a közepén a összehangolás.
Hogyan készítsünk egy asztal közepén HTML? Az értékek az említett központ.
Kép beszúrása egy HTML táblázat
További attribútumok ebben az esetben:
- szélesség - szélesség;
- - magasság;
- alt - alternatív szöveg jelenik meg a böngésző, ha kikapcsolja a képmegjelenítés funkció;
- cím - Az aláírás a kép;
- igazítsa - a vízszintes igazítás;
- valign - függőleges vonaltól.
Cellák egyesítése egy HTML táblázat
Szomszédos sejtek egyetlen oszlopon belül vagy sor lehet kombinálni a paraméterek és rowspan colspan tag
.
Colspan egyetlen sor így néz ki:
Egy HTML táblázat cella egyesülő egy oszlopot a következő:
Generátor HTML táblázatok
Persze, akkor létrehozhat egy HTML táblázat magad kézzel felíró összes HTML. A táblázat ebben az esetben a kockázata, hogy húzott rendesen, mivel az emberi tényező, ha dolgozik, nagy mennyiségű információ könnyen érezhető.
Régóta speciális generátor HTML táblázatok, amelyek célja, hogy időt takaríthat meg. Ezek segítségével könnyen létrehozhat egy asztalnál egy csomó lehetőséget.
Így a tábla nem csak egy fontos eleme a statisztikák az élet minden területén, hanem szerves része a web design és elrendezés.
Ha úgy dönt, hogy használja asztalok generátor szolgáltatásokat körültekintően megközelíteni a kiválasztott alkalmas a szolgáltatás az Ön, a vizsgálat a legnépszerűbb közülük, és válassza ki a legjobb.
|