Hogyan adjunk egy favicon a website vagy blog, egy lépéssel!

Hello mindenkinek! Ebben a cikkben megtudhatja, mi az a favicon, hogy mi az, hogyan lehet létrehozni és hogyan kell beállítani a favicon a helyszínen. Mint mondják egy kicsit, de szép.
Mi az a favicon, és mi a jó?
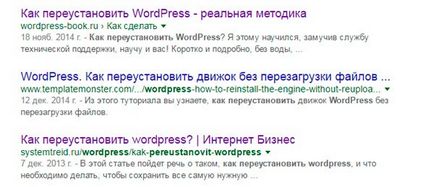
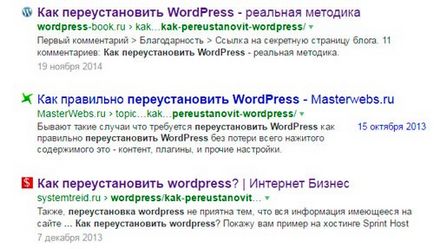
Favicon az ikon az oldalunkat, ami látható a böngésző lapot, és megjelenik a részlet (a találatok között) Egyes keresők. Ez olyan, mint egy logó egy golyóstoll, senki sem figyel, és öntudatlanul érzékelt, mint egy kitűzőt a becsület. Például a favicon jelenik Yandex, és a google nem, és nekem személyesen szállít bizonyos kellemetlenségeket.


Mint látható, a Yandex könnyebb megtalálni a helyszínen a listán, amelynek középpontjában a favicon, mint a Google, annak ellenére, hogy a szöveges, és a különböző valami. A másik ok, hogy miért van szükség favicon helyén egy lehetséges tényező a rangsor Yandex. Az ő listája száz tényező és favicon lehet valahogy befolyásolja a kérdést. Mindenesetre, az egyes elismert és tisztességes életet az interneten kell saját stílusát, a logót, és ennek következtében a különbség, mint egy ikon.
Most, hogy megértettük, és úgy döntött, hogy mi szükség a favicon, meg kell létrehozni. Favicon egy képet az ICO formátumban. Nem fogok festeni te, hogy milyen formátumban. Favicon engedélyezett módon GIF és PNG formátumban, de nem minden böngésző támogatja a favicon ilyen formátumok, így fogunk létrehozni egy képet világos minden ICO formátumban.
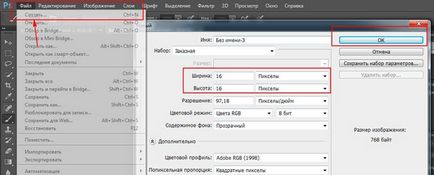
Hozzon létre egy új fájlt a mérete 16x16, és illessze be a képet. A kép legyen egyszerű és tiszta kontúrokkal, hogy egyértelmű, hogy ott látható egy kis formában. Mentse el a fájlt PNG formátumban.

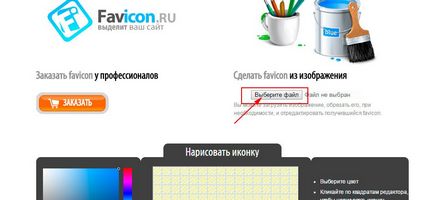
Most meg kell alakítani a képet ICO formátumban. Ehhez fogjuk használni favicon.ru szolgáltatást online. Menj ki, és a fő oldalon, kattintson a „Fájl kiválasztása”.

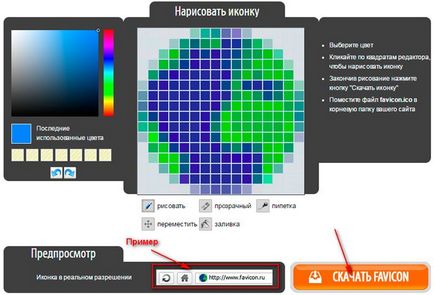
Kiválasztása egy számítógépet, létrehoztunk egy képet, várunk néhány másodpercet, nyomja meg a „Tovább” gombra, és látni, mi van. Nem lehet egy kis érintés fel, ha valami nem tetszik, hogy egyes területeken átlátható és ha elégedett, kattintson a gomb „Download favicon” - „letöltése”.

Favicon lehet magad, és ne hozzon létre, letölthető és teljes a kép. Az interneten sok helyen, ahol van egy favicon gyűjtemény megtalálni a megfelelő és csak le kell tölteni.
Hogyan telepítsük a favicon a weboldal?
Most, hogy megvan a fájl, akkor kell feltölteni az oldalunkra. Megnézzük, csak abban az esetben, ha a fájl neve «favicon.ico». Mi megy a szerver és feltölteni a fájlokat a gyökere a helyén. Szivattyú feltétlenül a gyökeret, hanem a kód azt jelzi egy linket a honlapon gyökér.
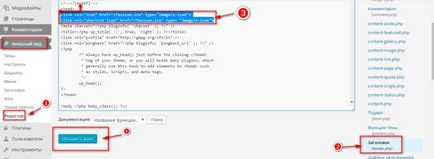
Most meg kell beszúrni ezt a kódot itt.
Ragasztás között kell lennie címkék
. Megmutatom neked a példát az összes kedvenc worpdress. A header.php fájlt keresnek (ctrl + f) kulcsszó és közvetlenül ezután behelyezzük a kódot az alábbiak szerint.