fejléc tervezés - wordpress kódex
tervezés fejléc
Azt mondják, nem lehet megítélni egy könyvet a borítója alapján, az emberek mégis csinálni minden nap. Azt a könyvet, nézd meg a fedelet, majd vegye az új vagy tegye vissza, vagy felborulása és megnézzük, mi van írva a hátoldalon, vagy nyissa meg ránézésre a fedelet. Weboldalak is értékeljük, hogy fedél és az első benyomások, amelyek gyakran jön a címlapra.
Cím a honlapon, általában az első dolog, az emberek látni. Ebből vonal vagy rajz a lap tetején, az emberek elsöprő ítéletet, amit látni és olvasni. Ugyanazok az emberek, akik azt mondják, hogy nem lehet megítélni egy könyvet a borítója alapján, azt is mondják, hogy már csak 30 másodperc, hogy jó benyomást. Az internet világában, ahol akár a következő oldalon - kattintson az egér, akkor sokkal kevesebb időt kell csinálni.
Azt fogja mondani, az építészetről, a cím a WordPress, és tanácsot adnak, hogyan kell beállítani úgy, hogy ez lesz a saját „könyvborító”, csalogató embert a weboldal, hogy jó benyomást. Akkor majd ajánlani néhány szakértő tanácsot, hogy mit predstavlet jó fejléc a helyszínen.
WordPress Cím
Alapértelmezésben WordPress fejléc egy egyszerű kódot. Nem kell megérteni a kódot megváltoztatni a címet, ami jön minden WordPress témát. Meg kell telepíteni a blog vagy weboldal nevét és leírását a helyszínen az adminisztráció panel> Beállítások> Általános lehetőséget. és a WordPress elvégzi a többit.
A legegyszerűbb formájában - klasszikus téma - a WordPress fejléc predstavyaet kódot a wp-content / themes / classic / header.php sablon fájlt.
Cím található a h1 tag és végrehajtsa található címke sablonokat. használt két különböző kiviteli vagy paramétereket. Akkor többet megtudni ezeket a beállításokat a dokumentáció bloginfo (). Elvileg az első jelenik meg a webhely URL-link, és a második megjeleníti a nevét a blog vagy a webhely, mint meghatározott Administration_Panels> Administration_Panels # Általános> Settings_General_SubPanel panel. Amikor a felhasználó mozgatja az egeret a nevét, a címét, a címet meg lehet nyomni, hogy visszatérjen a fő vagy honlapjához, ahogy az a közigazgatási panel> Beállítások> Obschiel panel.
Alapértelmezett WordPress téma határozza meg a kép jellemzőit a háttérben, és egy cím, mint ez a wp-content / themes / default / header.php.

A fejléc az alapértelmezett / Kubrick Theme
template tag nevét jeleníti meg a blog vagy a honlap a kapcsolatot, de ez többet mutat, mint a használata a kérés URL fent. Ő kapja ugyanazt az információt, csak más módon. Hozzáteszi a helyszín leírása Adminisztráció panel> Beállítások> haza.
Egyszerűen fogalmazva, ez a két példa a fejlécek nem ugyanaz a dolog különböző módon. Tájékoztatást adnak a címet azzal a veszéllyel, hogy befogadja a képre, és megteremti kattintható cím segítségével az eligazodást. Csak az a kérdés, hogy mennyi információt szeretne a címet, és hogy ez az információ jelenik meg.
Az első példa a klasszikus téma, a kép is lehet használni, mint a háttér, meg egy stíluslapot h1 választó, a második téma ad több ellenőrzés a kép felhasználása a fejlécben hozzárendelésével sobstvennosy osztott területen. Az hogyan néz ki, teljes mértékben ellenőrzi a stíluslapot.
címsorstílusokat
Amint az a fenti két példa, a fejléc stílusok tartalmazott CSS választók: H1. fejlécet. headerimg. és leírását. Mindez a style.css. bár ez is a header.php stílus fájlokat a témát használ. Meg kell ellenőrizni mindkét helyen. A klasszikus téma CSS a header ugyanazon választó #header.
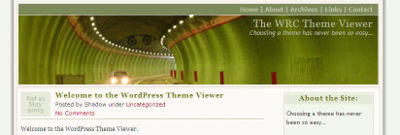
Zöld árnyalat van kiválasztva, mint a háttér színe és a határ körül a cím, de a határon egy másik hang, és létrehoz egy süllyesztett, árnyék hatás. Betűtípus Times New Roman beállítása 230% méretű szélesebb, mint máskor kódjelközi távolságot. Visszavonult az oldalán teremt egy bemélyedés a szöveg a fejlécben.
Mindegyikük könnyen változtatható csupán szerkesztenie minden stílus attribútum: növelhető vastagsága a határokat, és minden ugyanolyan színű, csak az érintett a háttér színe, betűméret és stílus, távolság a betűk, stb
Ugyanez vonatkozik a cím az alapértelmezett WordPress téma, azzal az eltéréssel, hogy van még néhány stílus, amelynek meg kell vigyázni. Ezek belsejében header.php a „fej” címke style.css. Ha van egy nagy számú stílusok, akkor jobb, ha mozgatni az összes információt egy stíluslap.
Stílusok, hogy ellenőrizzék típusú fejléc belül h1, fejlécet. headerimg. és leírás CSS választók. Csakúgy, mint a klasszikus téma, megtalálja ezeket a linkeket, és változtatásokat ott megváltoztatni a megjelenését.
A képméret változtatása fejlécében WordPress alapértelmezett témát már egyszerűbb bevezetésével nevű eszköz Kubrickr. Csak azt akarja, hogy egy új kép nevét a fejléc, majd lefordítja neked, így nem kell ásni a kódot. Ha az összes kívánt változtatni a fejléc kép, rendkívül egyszerű és hasznos eszköz.
Ha azt szeretnénk programozni, vagy ásni a fejléc stílusok és végezze el a szükséges módosításokat. Itt van egy egyszerű tutorial a változó csak a címe a kép kézzel.

Megváltoztatása header image
Sok különböző fejléc kép és tervezési megoldások állnak rendelkezésre szerkesztés és használat. stílusok a fejléc képet, vagy az alapértelmezett WordPress téma Kubrick, és bármilyen témában alapul a téma, sokkal nehezebb megváltoztatni, mint a klasszikus témákat. Stílusok tartományban vannak stílusok a header.php „fej” rész, valamint styles.css. Ahhoz, hogy változás csak a fejléc kép link, nyissa meg a fájlt, és header.php sablont keresni stílusok, mint ez:
Mentse el a sablon fájlt, és töltse fel a képet a honlapján, és nézd meg. Egyes beállítások kell tenni, hogy finomhangolása az elhelyezés és a megjelenést.
A fejléc kép az oldalon, itt az ideje, hogy a még fennmaradó címeket. Nyissa meg a style.css stíluslap fájlt, és vegye figyelembe az alábbiakat:

Specifikáció a fejléc kép
Tárgy kép, amely illeszkedik a WordPress alapértelmezett téma a 192 x 740 pixel. Ha a cím helyébe bármilyen WordPress téma, ellenőrizze a méretét a kép fejléc, majd találni csere, hogy megfelel ennek a méretét. Ha úgy dönt, a fejléc képet, amely kisebb vagy szélesebb vagy magasabb, mint a csere, akkor lehet változtatni a többi szerkezeti egység a weboldal lehetővé teszi a változásokat a méret a fejléc.
Ha a webhely a „float”, közepén helyezkedik el a böngésző ablakot elhelyezni mindkét oldalán, akkor beállíthatja a fejléc szélessége, amit akar. A téma kidolgozásában rugalmas vagy „rugalmas” képernyő szélesség, a szélessége a fejléc fontossá válik.
Ha a fejléc képet, amely lehet ismételni, és akkor egy olyan rugalmas szélességű, beállíthatja stílusok a fejlécben ismét, hogy kitöltse a helyet:
Ez a kép fejléc zastvit ismételt vízszintesen kezdve a bal felső sarokban a végére. Beállíthatja ezt a viselkedést, ahogy szeretné háttérpozíció szerint a műszaki és formai igényeket.
header art
Kiválasztása előnyomott fejléc art vannak előnyei. művészek volna a munkát, és csak annyit kell tennie, hogy kiválasztja a tervezés, amely a legjobban illik a webhelyen. És a grafikus használatra kész, már a mérete és mentett egy kis fájlméretet.
Digitális Westex WordPress Fejes Art egy nagy választéka mesterséges címek ingyenesen letölthető kizárólag WordPress
Szerzői Mesterséges fejléc
Fejlesztése saját neve
Akkor dolgozzon a saját mesterséges fejlécet. Alkalmas bármilyen szoftver fejlesztés grafikai tervezés. A legnépszerűbb: Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, a Gimp és a Macromedia Fireworks. Szoftver grafikai tervezés kell a zoom funkció, ellenőrzik a képfelbontás és típusát a mentés során. A méret a mesterségesen fejléc arányosnak kell lennie a tartályban a kép a fejlécben az oldalon.
Akkor használja a saját fotgrafii, képek, betűtípusok, és azok bármely kombinációja képeket létrehozni a Imitativi fejlécet. Ha elkészült, csak mentse el a jpg, gif, vagy png „a Web” fájlt. A magyarázatok utalhat a cikk SitePoint a GIF-JPG-PNG Mi a különbség a különbség az ilyen típusú. Ezek a fájlok tömöríteni a képet, csökkentve a fájl méretét. Célszerű kerülni a fájl mérete nagyobb, mint 50K, annál razmertem lassú berakodás helyén.

Elrejtése szöveg címe
Sok téma és a téma a tervezők szeretnénk megmutatni nekik a főcím a képek, nem tartalmaz szöveget. Néhány fogja állítani a szöveget egy grafikus ábrázolás, így nincs tényleges felhasználása a szövegre van szükség. Az egyik lehetőség az, hogy távolítsa el a sablont címkék generálják a címét és leírását. Egy másik lehetőség az, hogy hagyja, de elrejteni.
Hogy elrejtse a cím, így azt a kódot, nem változtat semmit a sablon fájlokat. CSS változik csak. Add display: none a CSS választók nem szeretne megjelenni. Például, hogy elrejtse a szöveget a h1 választó:
Interaktív cím
Ahhoz, hogy a cím az interaktív, meg kell tenni az összes fejléc grafika link. Kétféle módon lehet megtenni:
Ahhoz, hogy a fejléc interaktív művészeti bevezetésével ez a fejléc sablon fájlt wp-content / themes / classic / header.php a WordPress téma, módosítsa a következő:
ezt a részletet:
Adhat a kívánt stílust fejléc h1, hogy ő fedezte másik blokk vagy eressze közül, vagy még az, hogy nem látható. Annak érdekében, hogy az egész terület vált egy interaktív fejléc, a fejléc kell a szélessége a beállított horgony a h1 HTML fedezi az aktív régió fejléc kép a háttérben. stílusok vannak beállítva a stíluslap.
Forgó Header Image
Van szkripteket, amelyek lehetővé teszik, hogy forgassa a képet a fejléc, tálaló vagy sablon fájlt. Úgy véljük, a használata egyikük - Random Image Rotator. Mentse a szkriptet egy mappát, amely tartalmazza a fejléc kívánt képet forgatni. Például hívják rotate.php. Használjon egy háttérképet változtatni, vagy forgatni minden új letöltési oldal:
Ahhoz, hogy valóban ez a cím, vagy bárhol máshol az oldalon, adja hozzá a linket a képet a fejléc blokkban:
Kép forgatása script tartalmazza:
Navi a fejes Cím
Címek másik terület, ahol felveheti navigációs elemek webhelyére. Általános szabály, hogy ezek a vízszintes menü tetején vagy alján a fejléc. Ahhoz, hogy hozzá ezeket, hozzon létre egy új blokkot a fejlécben - navigációs egység, és olyan stílust alkalmazni a készülékhez.
Annak érdekében, hogy ez a stílus lap, használja #categorylist a style.css.
A készülék így fog kinézni:
Tippek a címek
Íme néhány tipp és információ, hogy segítsen kiválasztani és testre fejlécében WordPress webhely.
Merész és drámai fejlécek adnak arra, hogy bátran tervezett helyszínek, mivel puha és pasztell színű oldalak adnak arra, hogy szelídebb képe fejlécet. A site szentelt punk rock és grunge kell egy fejlécet meg punkos és szutykos. Ez rajtad múlik, de úgy gondolja, a következetesség.
Pimasz és mutatós címoldalára félkövér oldalak, míg lágy és pasztell színű oldalak adnak arra, hogy lágy képe fejlécet. Honlapjára punk rock és grunge punk csoportban kell lennie vagy grazhevy fejlécet. Attól függ, hogy te, de azt következetesen.
további információk
A kép képaláírás
Sok WordPress Themes már elérhető ofrmlenii címek grfikoy akkor mozhetet felhasználni, mert ingyenesen elérhető keretében litsenzieyGPL - General Public License. Vagy lehet egy és perchislennyh resursovdostupnyh ingyenesen az interneten, vagy fejleszteni saját képeket.
Íme néhány forrás, ahol megtalálható képek a címe: