Hogyan hozzunk létre (favicon) a honlapjára
1. Mi az a favicon ikon, és miért van szükség
Favicon A koncepció származik két angol szó Kedvencek ikon, ami lehet fordítani, mint egy ikon (kis kép) a „kiválasztott”. „Kedvencek” - a név a könyvjelzők közé az alapvető böngésző Internet Exprorer. Úgy néz ki, mint ez a böngésző Chrome:

Miért ez a kis kép? Először is, ez egy mini-logo webhely, a látogatók emlékezni fog jobban. Tehát, ha úgy dönt, hogy hozzon létre, akkor próbálja meg a favicon felkeltette a látogatók figyelmét, és könnyen megjegyezhető. És másodszor, a legnépszerűbb RuNet kereső Yandex a kiadatása mellett minden helyszínen rakja favicon, amely lehetővé teszi, hogy kiemelje a webhely a háttérben, akik nem rendelkeznek ikonok. Az ügyfelek nagyobb hajlandó meglátogatni ezeket a helyeket, melyek mellett színes kép (még nem számít, mi), ami azt jelenti, hogy a favicon növelheti forgalmat a helyszínen.

2. On-line generátorok és galériák Favicon
- Letöltés ikont a kész favicon galéria.
- Tedd favicon a semmiből a Photoshop vagy onlayn generátort.
- Tedd favicon a kész kép (képméret lényegtelen).
2.1 gyűjtemények és galéria favicon
Az alábbiakban oldalakra mutató hivatkozásokat a favicon.ico galéria kattintva, hogy akkor csak válassza ki és töltse le kedvenc mini logó:
Az előnye, hogy olyan favicon a semmiből, hogy a kapott ikont egyedi lesz, és egyedi is nagyon fontos! Tehát ne legyen lusta, és töltsön 5-10 percig, hogy saját ikon.
Élveztem ezt a szolgáltatást, azt lehet mondani, hogy ez a legjobb megoldás azok számára, akik szeretnék, hogy a kedvenc ikonok nélkül jambs és készen áll rá, hogy fizetnek egy kicsit. Logaster kínál csak egy logó megtervezése minden mérete és elrendezése egy kis, nem csak az egyes ikon. Nagyon logikus, mert minden design elemei a helyszínen kell valahogy kapcsolódik egymáshoz, hogy az általános stílus. A továbbiakban generációs eszköz ikonokat Logaster:

Az eszköz kipróbálásához, megy ez a link. akkor először meg kell, hogy menjen át a színpadon a termelő a logó, és így képes lesz menni a favicon.
2.2.2 Favicon.cc
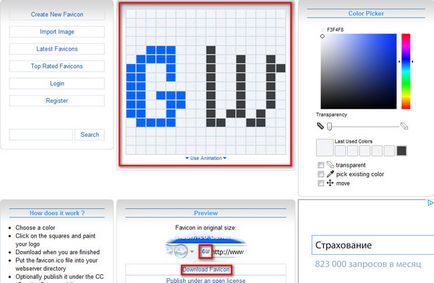
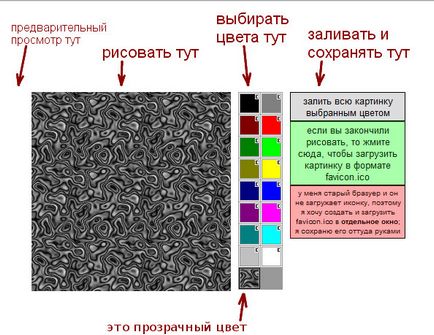
Ez az online generátor, talán a legegyszerűbb, hogy egy favicon a semmiből. Pixelenként, könnyen létrehozhat, amíg befejezi a favicon, és nem festék minden 256 pixel. A kezdéshez megy a honlap Favicon.cc. Látni fogja, egy dolgozó ablak:

Minden munkaterület négyzet egy pixel. Meg kell festeni minden téren úgy, hogy a kép - a jövő favicon.ico. Ahhoz, hogy elkezdjük festeni, meg kell, hogy egy kullancs mellé felvenni meglévő színét, jobbra a munkaterületre. Valamivel magasabb a színpaletta, választott a színt, akkor elkezd festeni a négyzetek a munkaterület.
Törléséhez a szürke mezőben (legyen színtelen), szükséges, hogy egy kullancs mellett átlátható, és kattintson a bal egérgombbal a kívánt területet.
Festett favicon lehet mozgatni a munkaterületen. Ehhez meg kell tenni a kullancs ellen elem mozog.
Letöltéséhez készült favicon, kattintson a Letöltés Favicon (ez piros színnel kiemelve a fenti képen).
2.2.3. Amichurin.Appspot.com

2.2.4 Favicon-Generator.org

Ha nem szeretnénk, hogy favicon a webhely a semmiből, akkor bármilyen képet, hogy lesz az alapja egy mini-logo. Ebben az esetben meg kell készülni előre a képet (lehetőleg négyzet, vagy létrehozásakor favicon.ico lehetséges minta torzítás), majd az online szolgáltatás favicon generátor. Nézzük meg a két legnépszerűbb erőforrás.
2.3.1 Favicon.ru
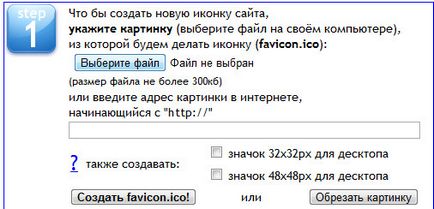
Favicon.ru generátor vonal nagyon egyszerű használni, könnyen konvertálja a kép tetszőleges méretű egy kis ikon 16 × 16 képpont. Most lásd magad az egyszerű dolgozó ezt a szolgáltatást.

Ha a fájl betöltése, akkor csak rá kell kattintani a gombra „létrehozása favicon.ico! „, És várjon néhány másodpercet. Következő, akkor csak le kell tölteni a favicon a számítógépen.
2.3.2 Favicon.cc
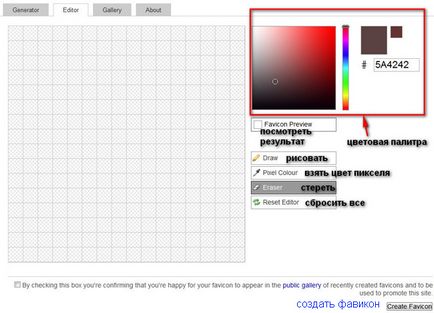
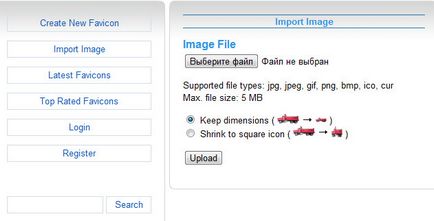
Ez az online generátor erősebb, mint az előző, de az annál nehezebb. A kezdéshez kattintson a linkre - favicon.cc. majd «Import kép» (a bal oldali ablakban).

- Tartsa méretei - tartja a képarány a kép nem változott.
- Shrink tér ikon -, és a kép torz lehet vezető oldalán a kép, hogy egy négyzet formában.
Miután feltölteni egy képet, akkor a szerkesztéshez az online generátor, vagy hagyja változatlanul. Ha meg van elégedve a kapott favicon.ico, akkor töltse le a számítógépre.
3. Hogyan kell beállítani a weblapikonjára WordPress Blog
Favicon leggyakrabban található a gyökérkönyvtárban a helyén, ráadásul ez sokkal kényelmesebb, ezért meg fogja vizsgálni ezt a lehetőséget. Ez két lépésben történik.
Első lépés. Először meg kell találni a tárgy mezőben a html-kódot, jelezve az utat a favicon. Egy blog a WordPress meg kell találni header.php fájlt (header), és megtalálni a vonalat, meg kell nézni valami ehhez hasonlót (ez kis mértékben eltérhet a témától függően):
Kérem, mondja meg, van-e különbség, ha a favicon a végén írásbeli engedélye Ico vagy .ICO. És hogyan kell csinálni, hogy nagybetűvel a végén? Azt hiszem, ez képtelenség, és nincs különbség, de valami nem tudom? köszönöm